
FastAPI 공식 문서
FastAPI
FastAPI framework, high performance, easy to learn, fast to code, ready for production
fastapi.tiangolo.com
FastAPI
FastAPI란?
- 파이썬 표준 타입 hint에 기초한 API를 빌드하기 위한 웹 프레임워크.
- 웹 서비스를 만들 때 사용하는 장고, 플라스크와는 다르게 API를 만드는데 보다 집중한 프레임워크.
- FastAPI로 작성한 API는 React, Vue.js, Svelte와 같은 프론트엔드 웹 프레임워크에서 사용할 수 있고 안드로이드, 아이폰 앱에서도 사용할 수 있다.
- 장고, 플라스크에서 제작한 웹 서비스는 이에 대응하는 안드로이드, 아이폰 앱을 위한 API를 따로 개발해야 하지만 FastAPI는 한번 제작하면 여러 클라이언트에서 변경 없이 사용할 수 있다.
특징
1. 속도가 빠르다.
- 파이썬 웹 프레임워크중 가장 빠른 속도를 가지고 있다.
- Starlette, Pydantic 덕분에 NodeJS 및 GO와 대등할 정도로 매우 높은 성능을 가진다.
- 빠른 코드 작성
- API 개발은 보통 입출력 스펙을 정하고 기능을 구현 후 테스트하는 순서로 진행된다. FastAPI는 입출력을 정의하고 입출력 값의 검증을 빠르고 안전하게 할 수 있다(Pydantic). 그리고 작성한 API는 자동으로 생성되는 API문서를 통해 쉽게 테스트할 수 있다.(Swagger)
이외에…
적은 버그, 직관적, 쉬운 코드, 짧음, 견고성 등등…
FastAPI는 왜 fast한가요? - FastAPI 개발자에게 물어봤습니다.
FastAPI는 왜 fast한가요? - FastAPI 개발자에게 물어봤습니다.
무엇이 fast한가요? FastAPI는 이름 그대로 fast하다. 이건 성능면에서나 개발 속도면에서 모두 해당하는 말인데, FastAPI 공식 문서의 소개글에서 첫 번째와 두 번째로 내세우는 점이기도 하다. The key
velog.io
FastAPI가 Fast한 이유는 위 블로그에 잘 설명되어 있다.
개발 준비
파이썬 3.x 버전은 사전에 필수로 설치되어 있어야 한다.
파이썬 가상 환경 사용하기
가상환경을 사용하는 이유
파이썬 개발자가 여러 개의 프로젝트를 개발, 관리한다고 가정할 때, 각각 필요한 FastAPI의 버전이 다를 수 있다. 이럴 때 하나의 PC에 서로 다른 버전의 FastAPI를 설치해야 하는 문제가 발생한다.
가상 환경을 사용하면 하나의 PC의 여러 환경을 설정할 수 있으므로 각 프로젝트의 관리를 용이하게 할 수 있다.
가상환경 생성
1.프로젝트 폴더에 가상 환경 디렉터리 생성하기
C:\\ > mkdir venvs
C:\\ > cd venvs
2. 가상 환경 만들기
python - m venv [가상환경명]- 가상 환경명은 사용자가 원하는 이름으로 지정해도 된다.
- 본인은 myapi로 지정
3. 가상 환경 진입하기
C:\\venvs> cd C:\\venvs\\myapi\\Scripts
C:\\venvs\\myapi\\Scripts> activate
(myapi) C:\\venvs\\myapi\\Scripts>
❗ Suggestion [3,General]: activate 명령이 현재 위치에 있지만 이 명령을 찾을 수 없습니다. Windows PowerShell은 기본적으로 현재 위치에서 명령을 로드하지 않습니다. 이 명령을 신뢰하는 경우 대신 ".\activate"을(를) 입력하십시오. 자세한 내용은 "get-help about_Command_Precedence"를 참조하십시오.
만약 터미널에서 다음과 같은 문구가 뜨며 실행되지 않을 경우 실행 터미널을 prompt로 변경하거나 다음 명령어를 사용한다.
(VS 코드 기준)

터미널 부분 +(new terminal) 옆의 아래 방향 화살표 Launch Profile - Command Prompt
또는
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
4. 가상 환경 벗어나기
(myapi) C:\\venvs\\myapi\\Scripts> deactivateFastAPI 설치하기
가상환경 진입 상태에서 설치
(myapi) C:\\venvs\\myapi\\Scripts> pip install fastapiFastAPI 프로젝트 생성하기
프로젝트 디렉터리 생성
C:\\> mkdir [프로젝트_폴더명]
C:\\> cd [프로젝트_폴더명]
C:\\[프로젝트_폴더명]> C:\\venvs\\myapi\\Scripts\\activate
(myapi) C:\\[프로젝트_폴더명]> mkdir myapi
(myapi) C:\\[프로젝트_폴더명]> cd myapi
(myapi) C:\\[프로젝트_폴더명]\\myapi>- 본인은 proj 라는 이름으로 프로젝트 폴더명을 설정했다.
배치 파일을 이용하여 가상 환경에 간단히 진입하기
1. venv 디렉터리에 myapi.cmd 파일을 만들고 다음처럼 작성한 후 저장
# C:/venvs/myapi.cmd
@echo off
cd c:/proj/myapi
c:/venvs/myapi/Scripts/activate- proj: 설정한 프로젝트명으로 지정.
- 처음에 만들어 두었던 가상 환경이 위치한 경로를 아래에 적어준다.
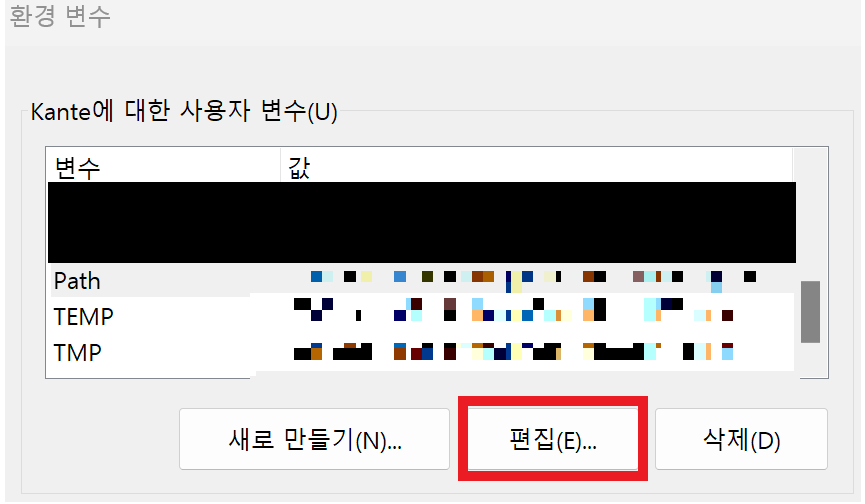
2. 배치 파일 위치를 PATH 환경 변수에 추가하기.

window 키 + R - sysdm.cpl

고급 - 환경 변수

Path → 편집

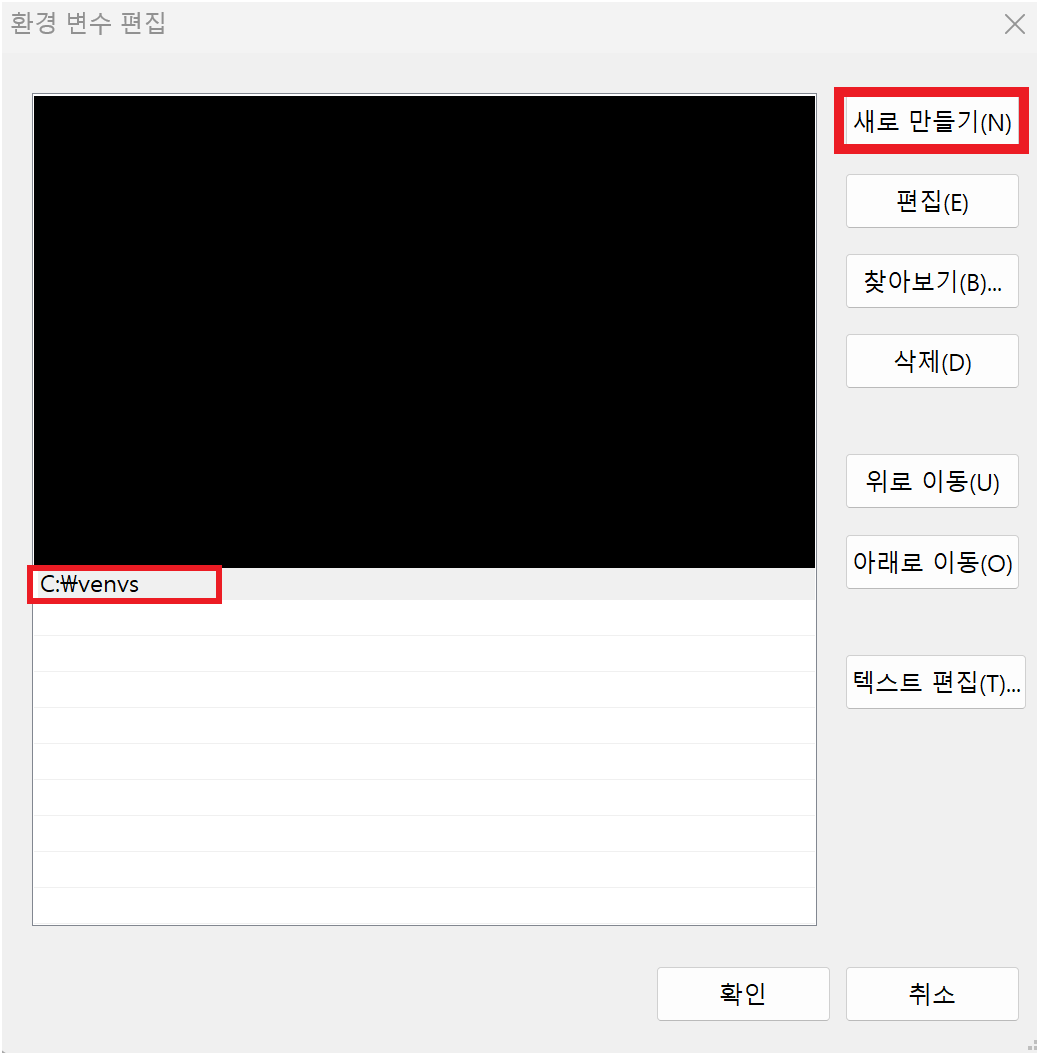
새로 만들기 - 가상환경 경로 지정 후 확인
3. PATH 환경 변수 확인하기
cmd - set path

이후 지정한 환경 변수 디렉터리가 PATH 에 포함되어 있으면 OK.
4. 배치 파일 실행 후 가상 환경 진입
C:\\Users\\[사용자]\\ myapi
(myapi) c:\\proj\\myapi>윈도우에서 확장자가 .cmd인 파일은 확장자까지 입력하지 않아도 실행된다.
만약 배치 파일을 작성하고 난 다음 VS Code 내에서 ‘내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.’ 와 같은 메시지가 발생하는 경우 VS Code를 종료 후 다시 실행시켜주거나 터미널을 다시 실행시켜주면 해결된다.
이는 환경 변수를 설정하고 나서 VS Code에서 실행중이던 터미널에는 환경 변수가 적용이 안된 것으로 처리되기 때문에 터미널을 재시작 해주면 정상 실행 될 것이다.
혹시나 VS Code에서 이러한 설정 과정이 힘들거나 복잡하다 싶으면 Pycharm을 설치하고 설정하는 것이 좋은 방안이 될 수 있다.
https://www.jetbrains.com/ko-kr/pycharm/
PyCharm: JetBrains가 만든 전문 개발자용 Python IDE
www.jetbrains.com

Svelete 개발환경 준비하기
FastAPI로 만든 백엔드 서버에 데이터를 요청하고 응답을 받아 처리하는 프로그램을 개발하기 위해서는 프론트엔드 프레임워크가 필요하다.
프론트엔드 프레임워크에는 다양한 종류가 있지만 본인은 Svelte 프레임워크를 사용 할 것이다.
Svelte 공식 홈페이지
Svelte • Cybernetically enhanced web apps
complete Built-in scoped styling, state management, motion primitives, form bindings and more — don't waste time trawling npm for the bare essentials. It's all here.
svelte.dev
Svelte란?
- React, Vue.js 등과 비슷한 역할을 하는 프론트엔드 웹 프레임워크.
- 2016년 Rich Harris에 의해 최초 발표. 꾸준한 인기를 얻고 있는 프레임워크.
Svelte의 장점
- Write less code - 다른 프론트엔드 프레임워크에 비하여 작성해야 할 코드들이 적다. 어떤 기능을 구현하기 위해 가독성은 떨어지지만 어쩔 수 없이 작성해야 하는 틀에 짜인 코드를 boilerplate 코드라고 하는데 Svelte는 이러한 부분들이 거의 없다. 단순하고 이해하기 쉬운 코드만이 존재한다.
- No virtual Dom - React나 Vue.js와 같은 프레임워크는 가상돔을 사용하지만 Svelte는 가상돔을 사용하지 않는다. Svelte는 가상돔을 사용하지 않는 대신 실제 Dom을 반영한다. Svelte는 앱을 실행 시점(Run time)에서 해석하지 않고 빌드 시점(Build time)에서 Vanilla JavaScript Bundle로 컴파일하여 속도가 빠르고 따로 라이브러리를 배포할 필요가 없어 간편하다.
- Truly reactive - 복잡한 상태 관리를 위한 지식 및 라이브러리들이 필요없다. Svelte는 순수 자바스크립트만으로 그 기능을 이해하기 쉽게 구현했다.
Node.js 설치하기
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Svelte를 사용하려면 Node.js가 필요하다.
C:\\ > **node -v**
v20.10.0위와 같이 버전 정보가 출력되면 Node.js가 설치되어 있는 PC이다.
Svelte 설치하기
Node.js를 설치하면 노드 패키지 매니저(npm)도 함께 설치된다. Svelete는 npm 명령을 통해 설치할 수 있다.
npm은 파이썬의 pip와 비슷한 역할을 한다고 생각하면 된다.
1. 명령창 열고 만들어 두었던 가상 환경으로 진입하기
C:\\ > myapi
(myapi) c:\\proj\\myapi >
2.해당 디렉터리에서 다음 명령어 실행
(myapi) c:\\proj\\myapi > npm create vite@latest frontend -- --template svelte
Need to install the following packages:
create-vite@5.1.0
Ok to proceed? (y) **y**
Done. Now run:
cd frontend
npm install
npm run dev
3. frontend 디렉터리로 이동 후 npm 설치 실행
(myapi) c:\\proj\\myapi > cd frontend
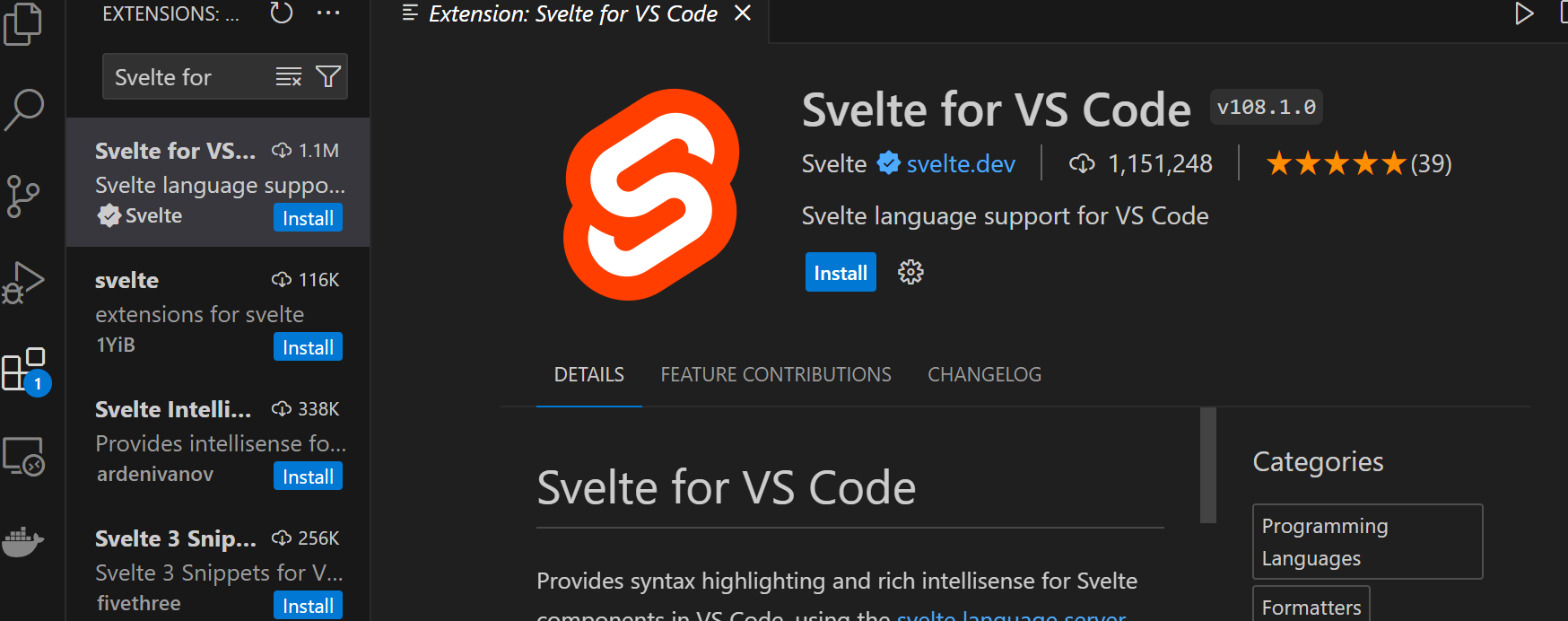
(myapi) c:\\proj\\myapi\\frontend > npm installSvelte for VSCode 설치하기
1.VS Code 좌측 Extensions 또는 Ctrl + shift + x 키로 확장 프로그램 설치 페이지로 이동


2. 이후 자바스크립트 타입 체크 설정 끄기
스벨트는 자바스크립트의 타입을 체크하는 것이 디폴트로 설정되어 있다.
하지만 해당 프로젝트는 타입스크립트를 사용하지 않기 때문에 해당 설정을 끄고 진행.
- VSCode에서 jsconfig.json 파일을 열고 다음과 같이 수정
// proj/myapi/frontend/jsconfig.json
{
"compilerOptions": {
(... 생략 ...)
/**
* Typecheck JS in `.svelte` and `.js` files by default.
* Disable this if you'd like to use dynamic types.
*/
"checkJs": false
},
(... 생략 ...)
}
3. Svelte 서버 실행하기
//VScode terminal
npm run dev이후 localhost:5173 또는 ctrl키 + 파란색 주소를 클릭하여 페이지를 열 수 있다.
❗ 프론트엔드 서버가 필요한 이유?
'Python > FastAPI' 카테고리의 다른 글
| 점프 투 FastAPI 추가 기능 - 답변 페이징 (0) | 2024.02.02 |
|---|---|
| Svelte - Store(스토어) (0) | 2024.01.30 |
| FastAPI & Svelte - 질문 목록 화면 (0) | 2024.01.27 |
| FastAPI & Svelte - 질문 목록 API (1) | 2024.01.26 |
| FastAPI & Svelte - 프로젝트 기초 진행하기 (0) | 2024.01.24 |



