2021.06.30 - [Python/Django(장고)] - [Python/Django] 장고로 웹페이지 만들기 - 1
[Python/Django] 장고로 웹페이지 만들기 - 1
이번 포스트에서는 Django 라는 파이썬 웹 프레임워크를 이용하여 간단한 웹 페이지를 만들어 보려고 한다. https://wikidocs.net/78004 위키독스 온라인 책을 제작 공유하는 플랫폼 서비스 wikidocs.net Djang
kante-kante.tistory.com
이전 포스팅 참고.
이번에는 장고에서 app 이라고 하는 것을 만들어 보겠다.
안드로이드의 app과는 느낌이 다른데 예시로 쇼핑몰 사이트를 살펴보면 구매, 검색, 판매 등등 여러 카테고리별로 구성되어있는 것을 확인할 수 있다.
장고에서는 app이 이러한 각각의 구매 사이트, 검색 사이트, 판매 사이트를 구별하는 용도라고 생각한다.


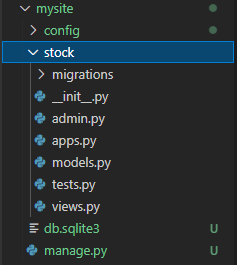
django-admin startapp [앱이름]django-admin startapp [앱이름]을 입력해서 앱을 새로 하나 만들어 주도록 한다.
본인은 주식 뉴스(정보) 제공 사이트를 추후에 제작할 예정이므로 일단 테스트?용도로 stock이라는 이름으로 만들었다.

만들어 놓고 runserver 이후에 localhost:8000/stock에 막상 들어가보면 페이지를 찾을수 없다고 나온다.
당연하다. URL 매핑을 해주지 않았고, 페이지에 표시할 내용을 정의하지 않았으므로 내용이 표시될리가 없다.
페이지를 연결해주기 위해 URL을 수정해 보도록 하면
#config/urls.py
from django.contrib import admin
from django.urls import path
#edit
from stock import views
urlpatterns = [
path('admin/', admin.site.urls),
#---edit---
path('stock/',views.index),
]초기 설정 파일에는 이렇게 되어있지 않을 텐데, 이렇게 바꿔주도록 한다.
path에서 'stock'이라는 이름으로 url을 사용할 것이고, 이는 views.py 내부의 index 함수에서 값을 받아온다는 의미이다.

#[앱이름]/views.py
from django.shortcuts import render
#edit
from django.http import HttpResponse
def index(request):
return HttpResponse("안녕하세요. 기본 페이지입니다.")이런식으로 고쳐준다.
HttpResponse는 페이지 요청에 대한 응답 시 사용하는 클래스이며, 우측에 작성한 문자열을 웹 브라우저에 표시하는 역할을 한다.
index 함수의 request는 사용자가 전달한 데이터를 확인할 때 사용되며, return 으로 되돌려준 것을 확인할 수 있다.
다시 python manage.py runserver를 사용하면

값이 정상적으로 전달되는 모습을 확인할 수 있다.
URL 분리하기
일단 위의 방식은 여러 앱을 사용하게 되었을 때 URL을 효과적으로 관리할 수 없는 방식이라고 한다.
config/urls.py를 수정해보면
#config/urls.py
from django.contrib import admin
from django.urls import path,include
#edit
from stock import views
urlpatterns = [
path('admin/', admin.site.urls),
#---edit---
path('stock/',include('stock.urls')),
]include를 import하여 path 부분까지 수정해 주었다.
이게 무슨 의미인가 하면, stock/으로 시작되는 페이지의 요청은 전부 stock/urls.py에 있는 url정보를 참고한다는 의미이다.
이렇게 되면 config/urls.py가 아닌 각 앱의 urls.py에서 관리할 수 있게 되므로 url을 좀 더 효과적으로 관리할 수 있게 된다.

먼저 [앱] 폴더에 urls.py 파일을 새로 만들어 준다.

#[앱이름]/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
]그다음 이렇게 고쳐준다.
빈 문자열을 넘겨준 이유는 이미 config/urls.py에서 'stock/' 이라는 이름으로 url 처리를 해 두었기 때문에 빈 문자열을 넘겨준다.
만약 빈 문자열이 아니고 추가를 하게 된다면 '127.0.0.1:8000/[앱이름]/[경로명]' 같은 형식으로 출력된다.
그리고 다시 python manage.py runserver를 실행시키면

잘 표시되는것을 확인할 수 있다.
다음 포스트에서는 모델과 템플릿 언어를 활용하여 페이지를 출력해보도록 한다.
'Python > Django(장고)' 카테고리의 다른 글
| [Python/Django] 파이썬 주식 정보(뉴스) 페이지 만들기 - 2. 네이버 API를 이용하여 검색정보 받아오기 (0) | 2021.07.08 |
|---|---|
| [Python/Django] 파이썬 주식 정보(뉴스) 페이지 만들기 - 1. 구조 만들기 (2) | 2021.07.06 |
| [Python/Django] 파이썬 장고로 웹페이지 만들기 - 4. DB 연결 (0) | 2021.07.05 |
| [Python/Django] 파이썬 장고로 웹페이지 만들기 - 3. 모델, 어드민, 템플릿 태그 (0) | 2021.07.02 |
| [Python/Django] 장고로 웹페이지 만들기 - 1 (2) | 2021.06.30 |



