2021.07.01 - [Python/Django(장고)] - [Python/Django] 파이썬 장고로 웹페이지 만들기 - 2. 앱, URL 매핑
[Python/Django] 파이썬 장고로 웹페이지 만들기 - 2. 앱, URL 매핑
2021.06.30 - [Python/Django(장고)] - [Python/Django] 장고로 웹페이지 만들기 - 1 [Python/Django] 장고로 웹페이지 만들기 - 1 이번 포스트에서는 Django 라는 파이썬 웹 프레임워크를 이용하여 간단한 웹 페..
kante-kante.tistory.com
지난 글을 이어서 작성하며 관련 서적은 https://wikidocs.net/70650 참고
이번에는 장고 모델을 만들어 보고 간단한 템플릿 메소드를 사용하여 웹 페이지에 DB를 표시해보도록 하겠다.
https://ko.wikipedia.org/wiki/SQLite
SQLite - 위키백과, 우리 모두의 백과사전
ko.wikipedia.org
먼저 장고에서는 SQLite라는 DB를 사용한다.
SQLite는 주로 모바일(스마트폰)에 사용되는 데이터베이스로 PC에서 사용하는 DB보다 가볍게 설계된 DB이다.
서버에 사용된다기 보다는 주로 응용 프로그램에 사용되어 일반적인 RDBMS에 비해 대규모 작업에는 적합하지 않지만, 중소 규모라면 속도에 손색이 없다.
또 API는 단순히 라이브러리를 호출하는 것만 있으며, 데이터를 저장하는 데 하나의 파일만을 사용하는 것이 특징이다.
본인은 SQLite에 모델 데이터를 추가하기도 하고, SQLite가 아닌 로컬 PC의 데이터베이스에서 데이터를 가져와서 사용해보도록 할 것이다.
모델 만들기

#[앱이름]/models.py
from django.db import models
# Create your models here.
class Company(models.Model):
code = models.CharField(max_length=20, primary_key= True)
company = models.CharField(max_length=40)
last_update = models.DateField()본인은 먼저 주식과 관련된 페이지를 만들 생각이므로 테스트용으로 기업 코드, 회사명, 정보 업데이트 날짜를 모델로 하여 넣어주었다.
종목코드의 길이는 최대 20자(20자도 많다), 기업명은 40 글자, 업데이트는 DateField를 이용하여 가져온다.

#settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#edit
'stock.apps.StockConfig'
]그리고 settings.py에서 앱 정보를 추가해준다.
StockConfig는 apps.py에 있는데, 해당 클래스가 INSTALLED_APPS에 추가되지 않으면 장고가 인식하지 못한다.
모델은 앱에 종속되어 있기 때문에 장고에 앱을 등록해주어야 데이터베이스를 추가하거나 가져오는 등의 작업을 진행할 수 있다.

모델의 업데이트를 적용하기 위해서는 먼저 makemigrations를 진행한 다음, migrate를 진행하여 모델의 정보를 업데이트 시켜준다.
makemigrations 명령은 실제 테이블 생성 명령이 아니라 장고에서 테이블 작업을 수행하기 위한 파일들을 생성하는 역할을 하며 실제 테이블 생성 명령은 migrate에서 실행된다.
장고 Admin
장고 admin은 말 그대로 관리자 역할을 하는 슈퍼 유저다.
슈퍼 유저를 사용하면 관리자 계정으로 직접 데이터를 집어 넣을수도 있고, 삭제도 가능하다.

(test_venv) c:\~>python manage.py createsuperuser
사용자 이름 (leave blank to use '사용자명'): admin
이메일 주소: admin@mysite.com
Password:
Password (again):
비밀번호가 너무 짧습니다. 최소 8 문자를 포함해야 합니다.
비밀번호가 너무 일상적인 단어입니다.
비밀번호가 전부 숫자로 되어 있습니다.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.admin계정을 createsuperuser 명령어를 이용하여 만들 수 있다.
Bypass password~ 부분은 비밀번호가 너무 짧거나 단순한 문자로 작성되었을 때, 해당 비밀번호를 그대로 사용할 것인지에 대해서 묻는데, 지금은 로컬에서 테스트를 진행할 것이기 때문에 Y를 눌러 처리한다.
본인은 사용자 이름을 admin으로 지정하였다. 이후 서버를 실행시켜 보면

localhost:8000/admin으로 접속하면 관리자 페이지로 로그인 할 수 있다.

#[앱이름]/admin.py
from django.contrib import admin
from .models import Company
# Register your models here.
admin.site.register(Company)admin.py에 들어가서 관리자가 모델을 관리할 수 있도록 정보를 추가해준다.
이렇게 처리하면 쉘에서 수행했던 데이터 저장, 수정, 삭제 등의 작업을 장고 admin 페이지에서 처리할 수 있으므로 훨씬 간단하게 처리할 수 있다.

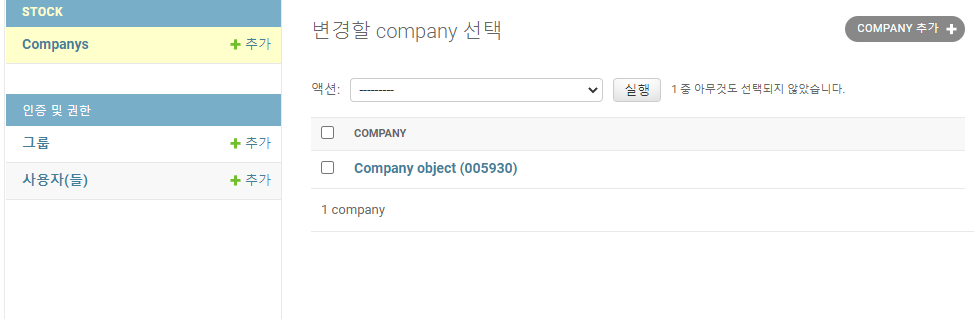
그러면 이렇게 관리자 페이지에서 Company 정보가 추가된 것을 확인할 수 있다.

먼저 테스트용 데이터로 삼성전자의 종목코드와 기업명, 오늘 날짜로 하여 모델을 추가해주도록 하겠다.

그러면 이런식으로 종목이 추가되는것을 확인할 수 있는데, 좀 더 편하게 회사 이름으로 보여지도록 하려면
#models.py
from django.db import models
# Create your models here.
class Company(models.Model):
code = models.CharField(max_length=20, primary_key= True)
company = models.CharField(max_length=40)
last_update = models.DateField()
def __str__(self):
return self.companymodels.py에서 return 시켜줄 데이터를 선정해주면 된다.
본인은 회사 이름으로 표시되도록 하려고 한다.

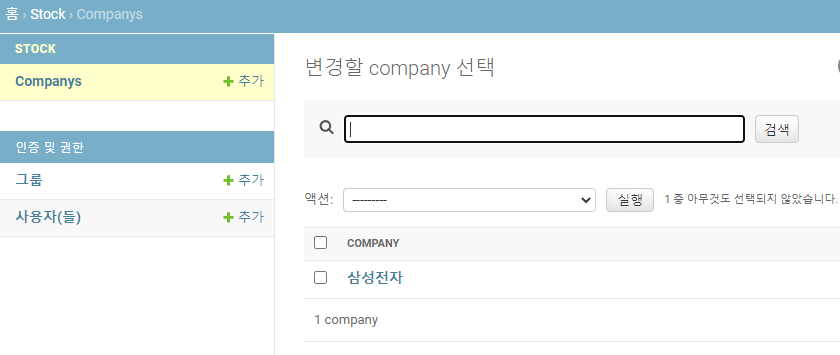
그러면 이렇게 기업명으로 데이터가 표시되도록 처리할 수 있다.
만약 데이터가 너무 많아서 검색 기능을 추가하고 싶다면
#[앱이름]/admin.py
from django.contrib import admin
from .models import Company
# Register your models here.
class CompanyAdmin(admin.ModelAdmin):
search_fields = ['company']
admin.site.register(Company,CompanyAdmin)
search_fields를 종목명으로 추가하여 처리하면 검색기능을 수행하도록 바꿔줄 수 있다.

템플릿 만들기
장고는 이전에도 설명했듯이, MVT 패턴을 이용한다.
템플릿에 장고 데이터를 사용할 수 있기 때문에 템플릿 메소드를 잘 이용하면 훨씬 편하게 데이터를 가져다 사용할 수 있다.

#[앱이름]/views.py
from django.shortcuts import render
#edit
from .models import Company
def index(request):
#edit
company_list = Company.objects.all() # Company 모델에 있는 정보를 전부 가져온다.
context = {'company_list': company_list} # company_list의 정보를 context에 담는다.
return render(request, 'stock/index.html', context)먼저 index함수를 이렇게 선언해주었다.
Company에 있는 정보를 모두 가져온 다음, index.html이라고 하는 html 파일로 넘겨줄 것이다.
아직 index.html 파일을 만들지 않았기 때문에 실행하지는 않을 것이다.


먼저 mkdir을 이용하여 템플릿 폴더를 만들어 주고, settings.py에서 템플릿 폴더의 정보를 연결시켜준다.
마찬가지로 연결시켜주지 않으면 장고에서 인식하지 못하기 때문에 이렇게 연결시켜준다.

그리고 템플릿 폴더 안에 앱 이름으로 된 폴더를 하나 만들고, index.html을 추가해 준다.

#templates/[앱이름]/index.html
{% for company in company_list%}
<ul>
{{ company.code }}
{{ company.company }}
</ul>
{% endfor %}
{{ company_list.0.code }} {{ company_list.0.company}}
{{ company_list.1.code }} {{ company_list.1.company}}{% %}, {{ }} 와 같은 표현은 장고의 대표적인 템플릿 메소드(태그)이다.
{% %} 사이에 반복문, 조건문 등을 삽입하여 원하는 정보를 가져올 수도 있고, {{ }} 사이에 context로 정의한 내용을 가져와 사용할 수 있다.
위에서 정의한 context 내부에 company_list라는 이름으로 정보를 담았는데, 이를 장고의 템플릿 태그를 이용하여 html로 가져와 사용할 수 있다는 것이다. 편리하다.
위에 사용한 템플릿 태그를 살펴보면
#templates/[앱이름]/index.html
{% for company in company_list%} <!-- company_list를 반복하며 순차적으로 company에 대입-->
<ul>
{{ company.code }} <!-- company 모델의 종목코드 정보 가져오기 -->
{{ company.company }} <!-- company 모델의 기업명 가져오기 -->
</ul>
{% endfor %}
{{ company_list.0.code }} {{ company_list.0.company}} <!-- company_list의 첫번째 종목코드와 기업명 가져오기 -->
{{ company_list.1.code }} {{ company_list.1.company}} <!-- 두번째 종목코드와 기업명 가져오기 -->주석 처리한 부분을 잘 살펴보면 된다.
결국 모델에 있는 정보를 가져와서 html에 뿌려주는 역할을 한다고 보면 된다.

그러면 출력 결과가 이렇게 잘 표시되는 것을 확인할 수 있다.
다음 포스트에는 로컬 PC의 DB와 연결하여 로컬 PC에 저장된 데이터베이스를 가져와보도록 하겠다.
'Python > Django(장고)' 카테고리의 다른 글
| [Python/Django] 파이썬 주식 정보(뉴스) 페이지 만들기 - 2. 네이버 API를 이용하여 검색정보 받아오기 (0) | 2021.07.08 |
|---|---|
| [Python/Django] 파이썬 주식 정보(뉴스) 페이지 만들기 - 1. 구조 만들기 (2) | 2021.07.06 |
| [Python/Django] 파이썬 장고로 웹페이지 만들기 - 4. DB 연결 (0) | 2021.07.05 |
| [Python/Django] 파이썬 장고로 웹페이지 만들기 - 2. 앱, URL 매핑 (0) | 2021.07.01 |
| [Python/Django] 장고로 웹페이지 만들기 - 1 (2) | 2021.06.30 |



